Uplifting Airtable Brandkit
Design Systems
Uplifting Airtable Brandkit



Airtable
Airtable
Airtable
Senior Web Designer
Senior Web Designer
Senior Web Designer
May 2022 - Present
May 2022 - Present
May 2022 - Present
Uplifting Airtable Brandkit
Uplifting Airtable Brandkit
Uplifting Airtable Brandkit
The process of evolving a large scale design system for web
The process of evolving a large scale design system for web
The process of evolving a large scale design system for web
What makes a good design system?
Successful design systems designers want to bring people together to tackle big hairy horizontal problems, and build a foundation for the basis. Large tech organizations have been trending to have Brand and Product teams align more closely on design systems.
Challenges of building a design system
Thinking in code and design
Evangelize
Cross-functional adoption
Maintain and Scale
Influence without authority
I became a Product Creative Lead, a delegate on the brand team that was systems focused - focusing on iconography, colors, illustrations, and creating and celebrating those brand moments. This scales our brand and product together. By creating this common drum line, we can align brand and product and move swiftly.
A brand kit for web experiences
Brandkit aims to be an all-encompassing solution for web design and development in Airtable. It defines design tokens that serve as the basic foundation for all UI. It will also include a UI system organized according to Brad Frost’s Atomic Design Methodology. Brandkit isn’t just a set of styles, but is a full-fledged UI framework that allows designers and developers to focus on the bigger picture and not the redundant questions, like the style of a button.

Scaling Brandkit with a growing Brand team
Our team grew exponentially during the year with new roles, new projects, and bigger launches. To match this, the web designers added more elements to our Brandkit to help scale design efforts. We audited the current structure, created a backlog, and slowly added more to it. Not just more atoms, but richer descriptions, documentation, and extra layers of branding.
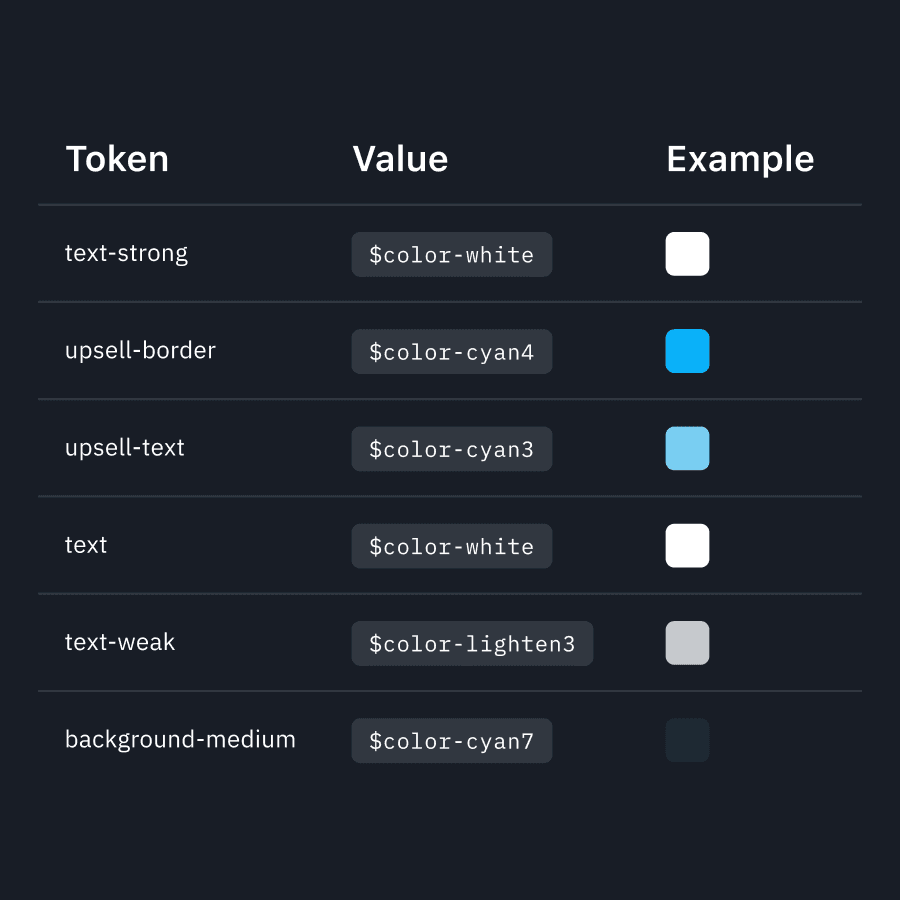
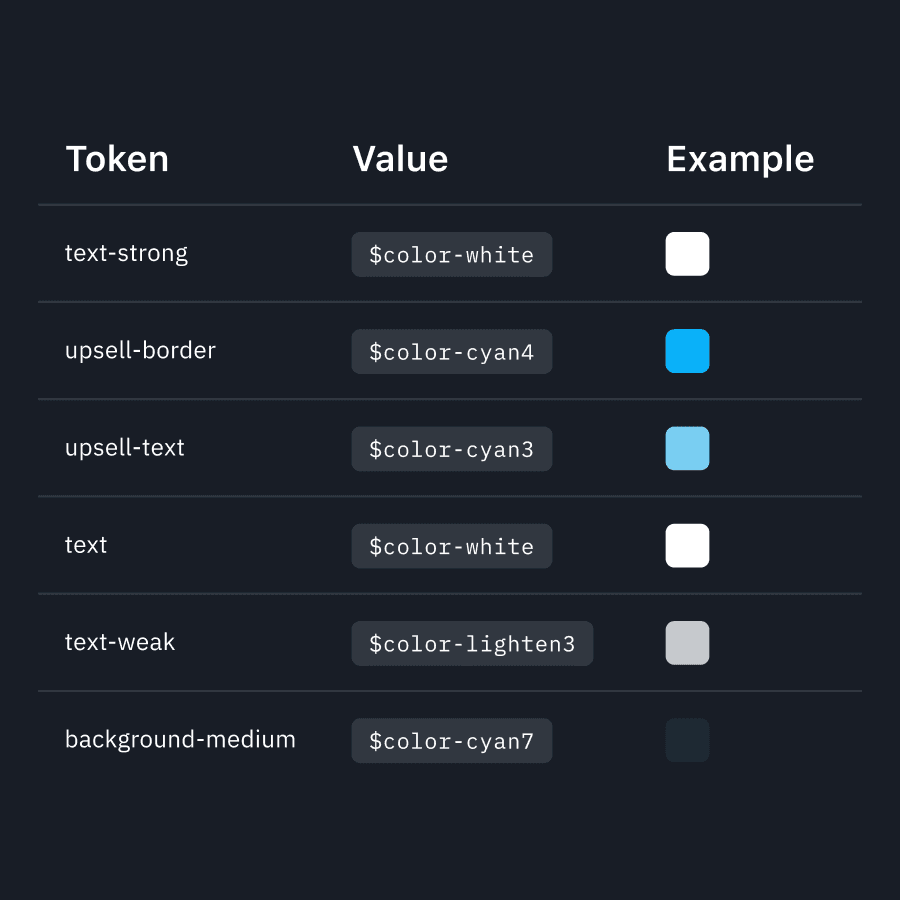
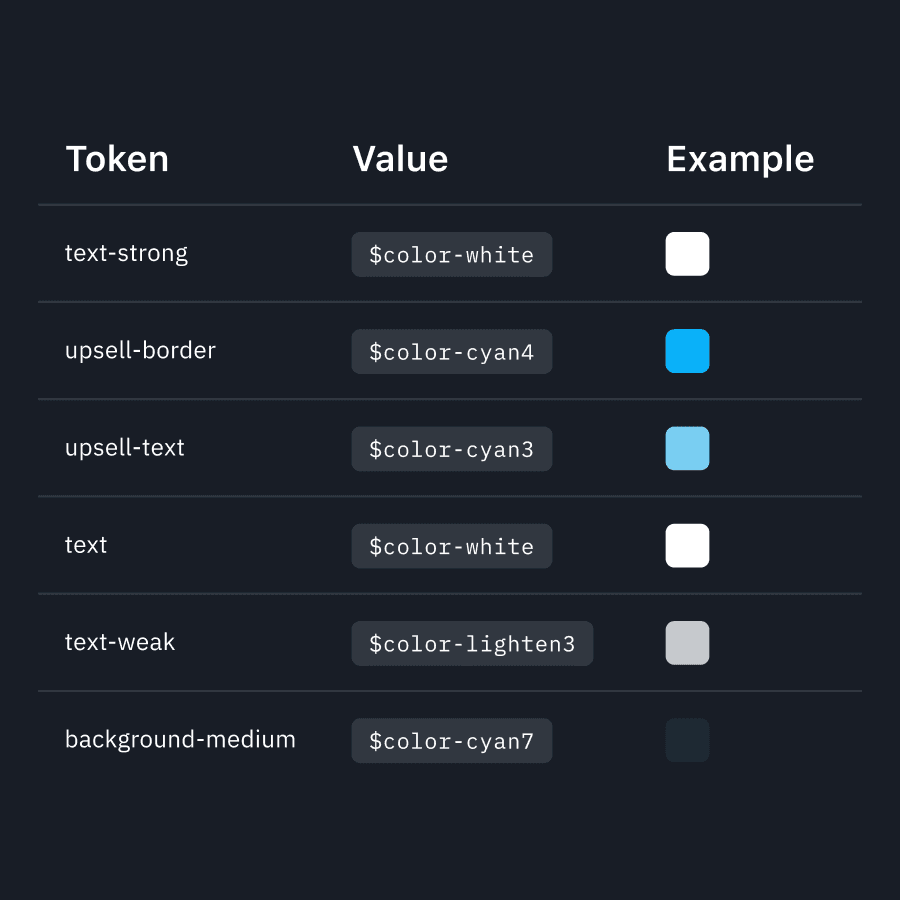
Design tokens: Updating the Grid, Spacing, Elevations, Typography, and Colors.
Atoms: Our “Taberoni”, extensive Customer Logo library, Photo library with avatar information
Molecules: Input fields, Forms, Cookie Banners, Top Navigation and Footer
Annotations: Sticky notes, References, Do/Don’ts, Status and Review Documents… this evolved into a Figma Design System
Enriching the process
Building a design system from scratch can be complicated - it’s like building a ship and sailing at the same time. Momentum between building future components for scalable uses cases AND upgrading current tokens to become more robust.
Things I built:
Naming Convention synced across our designs, our codes and our CMS
Design System Structure that adopted a federated model to quickly review and submit requests
Incorporated Marketing Op’s Marketo forms, Content Strategy’s Wistia videos, Performance Marketing’s Hushly and Paid Performance templates
Figma components reorganized to scale with variations
Alignment with Airtable’s Product Design System to create a unified look
Semantic Theming, button styling, interaction, elevation treatments
Refactoring matrixes for many tokens for full responsiveness
Type, spacing, buttons
Today Brandkit is central to how we create - unifying style, expediting workflow and sparking innovation through collaboration. By constantly refining to meet business evolution, our design system futureproofs how our growing brand presents itself for years to come.
This has resulted in:
88 organisms to support 5 templates, ranging from Marketing pages to our Legal pages
24 atoms and tokens
570 published pages in Contentful

I became a Product Creative Lead, a delegate on the brand team that was systems focused - focusing on iconography, colors, illustrations, and creating and celebrating those brand moments. This scales our brand and product together. By creating this common drum line, we can align brand and product and move swiftly.
A brand kit for web experiences
Brandkit aims to be an all-encompassing solution for web design and development in Airtable. It defines design tokens that serve as the basic foundation for all UI. It will also include a UI system organized according to Brad Frost’s Atomic Design Methodology. Brandkit isn’t just a set of styles, but is a full-fledged UI framework that allows designers and developers to focus on the bigger picture and not the redundant questions, like the style of a button.

Scaling Brandkit with a growing Brand team
Our team grew exponentially during the year with new roles, new projects, and bigger launches. To match this, the web designers added more elements to our Brandkit to help scale design efforts. We audited the current structure, created a backlog, and slowly added more to it. Not just more atoms, but richer descriptions, documentation, and extra layers of branding.
Design tokens: Updating the Grid, Spacing, Elevations, Typography, and Colors.
Atoms: Our “Taberoni”, extensive Customer Logo library, Photo library with avatar information
Molecules: Input fields, Forms, Cookie Banners, Top Navigation and Footer
Annotations: Sticky notes, References, Do/Don’ts, Status and Review Documents… this evolved into a Figma Design System
Enriching the process
Building a design system from scratch can be complicated - it’s like building a ship and sailing at the same time. Momentum between building future components for scalable uses cases AND upgrading current tokens to become more robust.
Things I built:
Naming Convention synced across our designs, our codes and our CMS
Design System Structure that adopted a federated model to quickly review and submit requests
Incorporated Marketing Op’s Marketo forms, Content Strategy’s Wistia videos, Performance Marketing’s Hushly and Paid Performance templates
Figma components reorganized to scale with variations
Alignment with Airtable’s Product Design System to create a unified look
Semantic Theming, button styling, interaction, elevation treatments
Refactoring matrixes for many tokens for full responsiveness
Type, spacing, buttons
Today Brandkit is central to how we create - unifying style, expediting workflow and sparking innovation through collaboration. By constantly refining to meet business evolution, our design system futureproofs how our growing brand presents itself for years to come.
This has resulted in:
88 organisms to support 5 templates, ranging from Marketing pages to our Legal pages
24 atoms and tokens
570 published pages in Contentful

I became a Product Creative Lead, a delegate on the brand team that was systems focused - focusing on iconography, colors, illustrations, and creating and celebrating those brand moments. This scales our brand and product together. By creating this common drum line, we can align brand and product and move swiftly.
A brand kit for web experiences
Brandkit aims to be an all-encompassing solution for web design and development in Airtable. It defines design tokens that serve as the basic foundation for all UI. It will also include a UI system organized according to Brad Frost’s Atomic Design Methodology. Brandkit isn’t just a set of styles, but is a full-fledged UI framework that allows designers and developers to focus on the bigger picture and not the redundant questions, like the style of a button.

Scaling Brandkit with a growing Brand team
Our team grew exponentially during the year with new roles, new projects, and bigger launches. To match this, the web designers added more elements to our Brandkit to help scale design efforts. We audited the current structure, created a backlog, and slowly added more to it. Not just more atoms, but richer descriptions, documentation, and extra layers of branding.
Design tokens: Updating the Grid, Spacing, Elevations, Typography, and Colors.
Atoms: Our “Taberoni”, extensive Customer Logo library, Photo library with avatar information
Molecules: Input fields, Forms, Cookie Banners, Top Navigation and Footer
Annotations: Sticky notes, References, Do/Don’ts, Status and Review Documents… this evolved into a Figma Design System
Enriching the process
Building a design system from scratch can be complicated - it’s like building a ship and sailing at the same time. Momentum between building future components for scalable uses cases AND upgrading current tokens to become more robust.
Things I built:
Naming Convention synced across our designs, our codes and our CMS
Design System Structure that adopted a federated model to quickly review and submit requests
Incorporated Marketing Op’s Marketo forms, Content Strategy’s Wistia videos, Performance Marketing’s Hushly and Paid Performance templates
Figma components reorganized to scale with variations
Alignment with Airtable’s Product Design System to create a unified look
Semantic Theming, button styling, interaction, elevation treatments
Refactoring matrixes for many tokens for full responsiveness
Type, spacing, buttons
Today Brandkit is central to how we create - unifying style, expediting workflow and sparking innovation through collaboration. By constantly refining to meet business evolution, our design system futureproofs how our growing brand presents itself for years to come.
This has resulted in:
88 organisms to support 5 templates, ranging from Marketing pages to our Legal pages
24 atoms and tokens
570 published pages in Contentful